
こんにちは。サイト管理人のOKBです。
Googleアナリティクスで直帰率、離脱率は元々確認できますが、サイトのどのくらいまでスクロールされたか(読了率)の分析ついては、デフォルトで備えているものではありません。しかし、重要なページでのユーザー行動は気になるところ。その中でもスクロールがどのくらいされているのかというのは要チェックポイントなんです。
Googleタグマネージャー(GTM)なら読了率の計測が簡単!スクロールを取得する機能を備えている
実はGTMであれば、読了率の計測を簡単にできるようになる方法がありますのでご紹介させていただきます。
※本記事ではGoogleアナリティクスとGTMがすでに連携済みの前提で話を進めます。連携の方法につきましてはこちらの記事を参照ください。⇒Googleタグマネージャーを使ってGoogleアナリティクスを設定してみよう
①トリガーで、取得したいスクロール条件を設定する
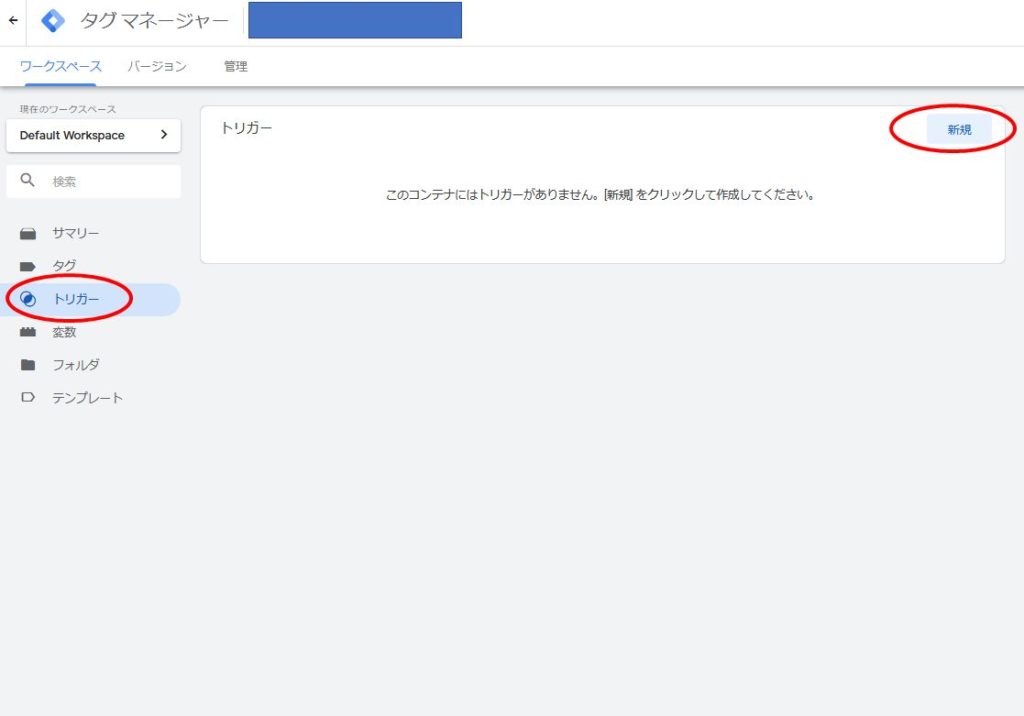
まず、GTMの管理画面から「トリガー」⇒「新規」と進みます。
名前は適当に(例では「スクロールイベント」とします。)
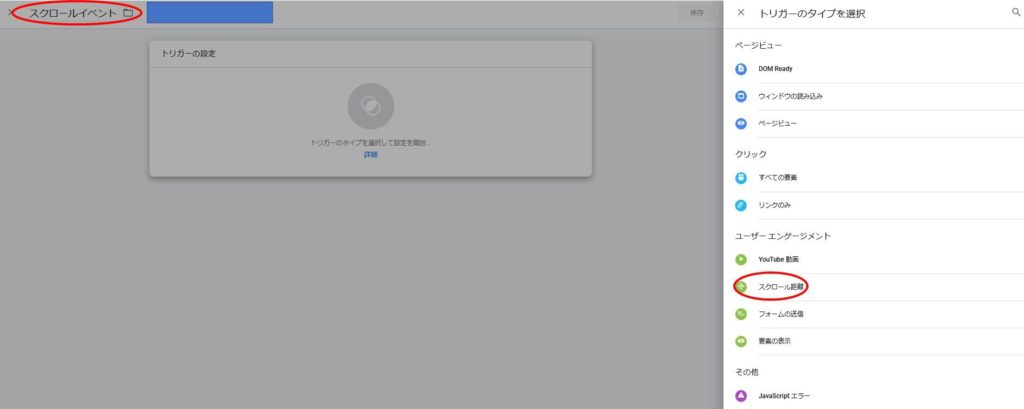
トリガーの設定の部分をクリックすると右側にトリガーのタイプを選択と出てきますので、「スクロール距離」を選択します。


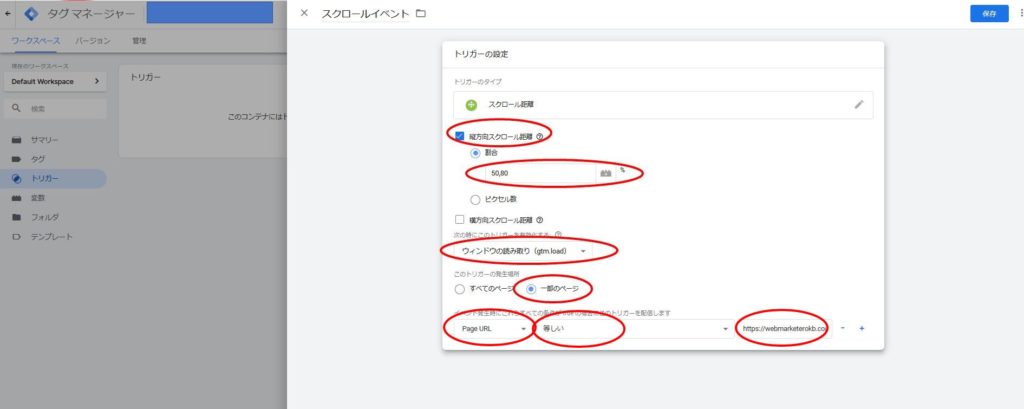
次に、トリガーの設定を行います。
今回は縦のスクロール距離を計測するので「縦方向スクロール距離」を選択します。
ここからの設定は、どの程度計測を行いたいかによりますが5%区切りなどで計測したい人もいれば、もっとざっくりと把握したいケースもあると思います。
例では、50%スクロールしたor80%スクロールしたときに計測できるように設定しますので「割合」を選び、入力欄に「50,80」と入力します。
「次の時にこのトリガーを有効化する:」の項目についてはデフォルトの「ウィンドウズの読み取りにしましょう。
次に、どのページを計測対象にしたいかを設定します。例えば、特定のランディングページのみ計測したい場合もあれば、全ページを対象にすることもできます。
例では、特定の1ページのみを対象にしますので「Page URL」⇒「等しい」⇒「https://〇〇〇」と直接URLを指定しています。
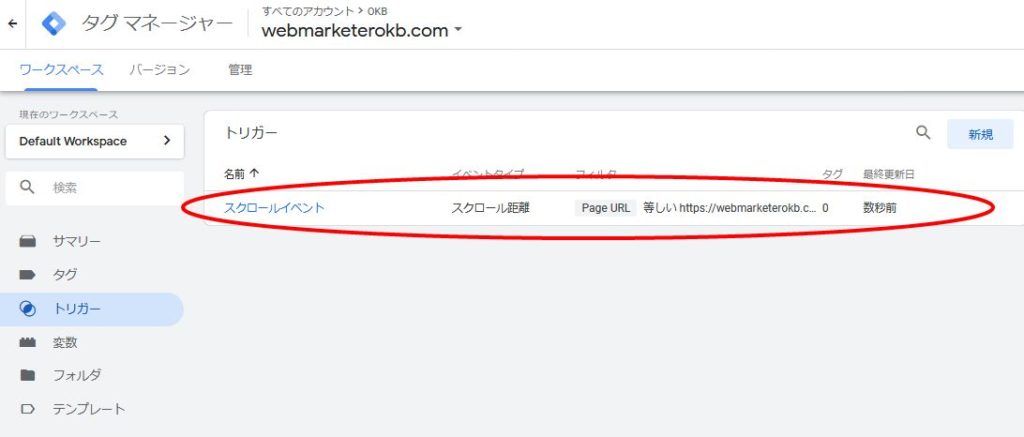
これで保存すればトリガーが完成です。


②スクロール変数を作成する
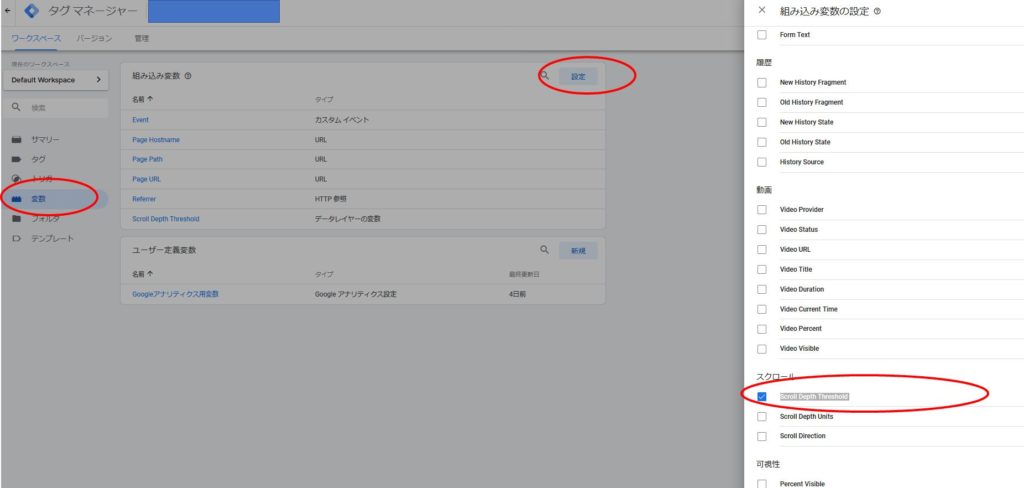
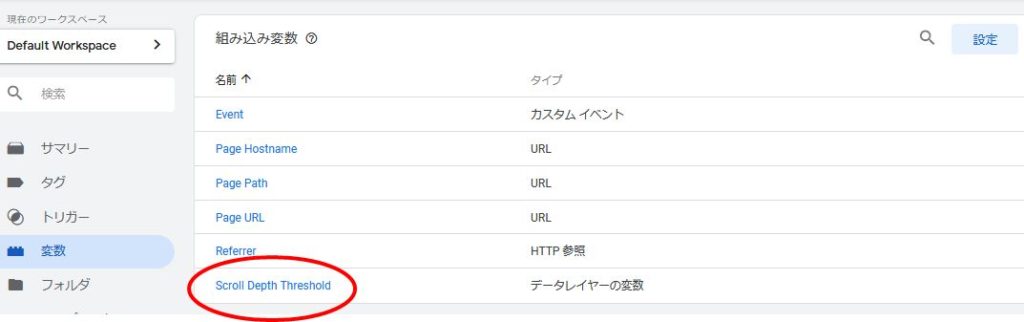
「変数」⇒「組み込み変数」にて「設定」をクリックすると、右側に「組み込み変数の設定」が出てきますので、下のほうにある「スクロール」の「Scroll Depth Threshold」を選択しましょう。
これで変数はOKです。


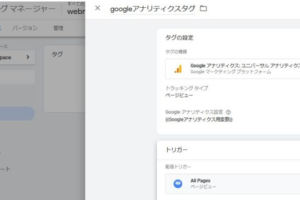
③作成したスクロールトリガーを条件に、タグを設定する
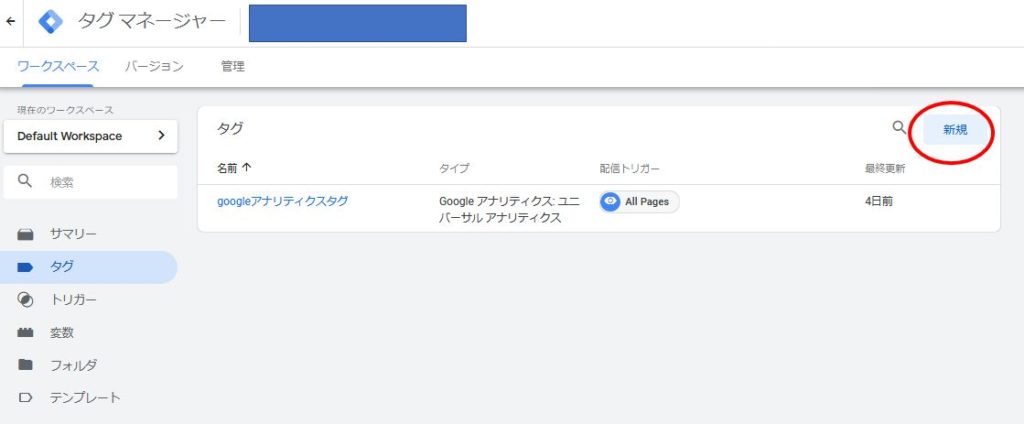
「タグ」⇒「新規」に進みます。

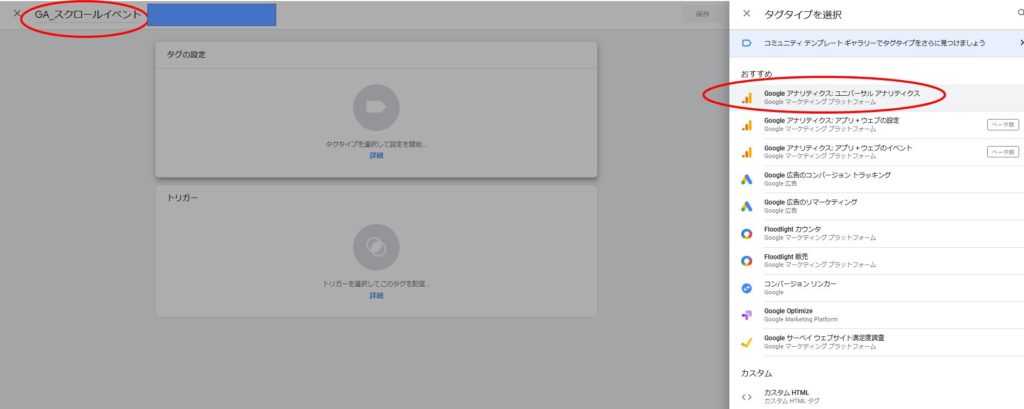
タグの名前はわかりやすいもので(例ではGA_スクロールイベントとしています。)
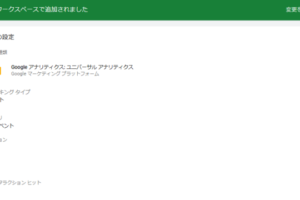
タグのタイプは「Googleアナリティクス:ユニバーサルアナリティクス」にします。

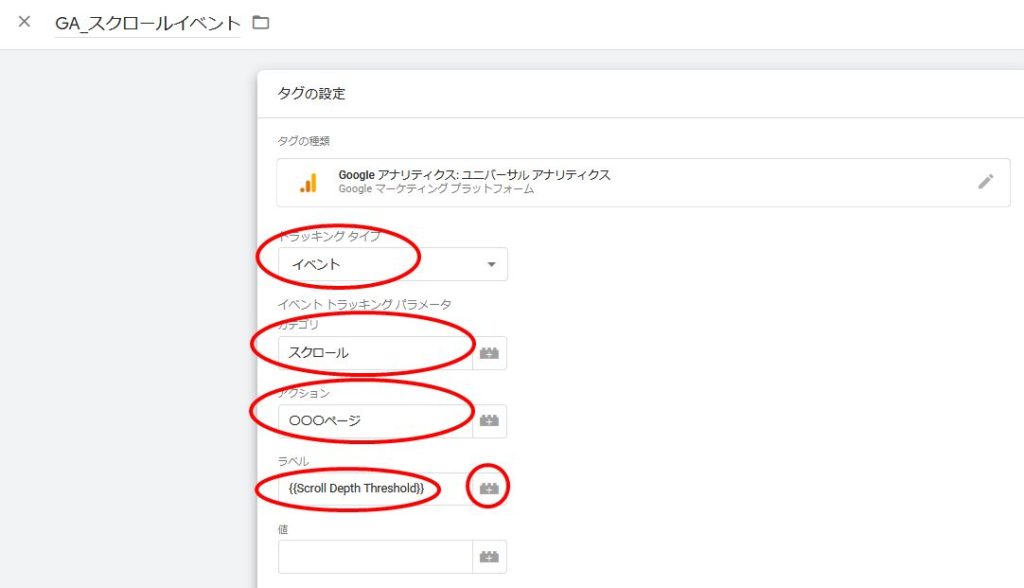
トラッキングタイプは「イベント」で。
カテゴリ、アクション、ラベルの項目がありますので、自分がわかりやすいようにカスタマイズしていただければと思いますが、どれか一つの項目にはスクロール位置の数字が入ることになります。
例では次のようにします。「カテゴリ」⇒「スクロール」。「アクション」⇒「〇〇〇ページ」。「ラベル」⇒「{{Scroll Depth Threshold}}」
※ラベルについては、右の+ボタン?を押すと、Scroll Depth Thresholdが出てくるのでクリックすれば設定できます。

値は今回特に使わないのでとばします。
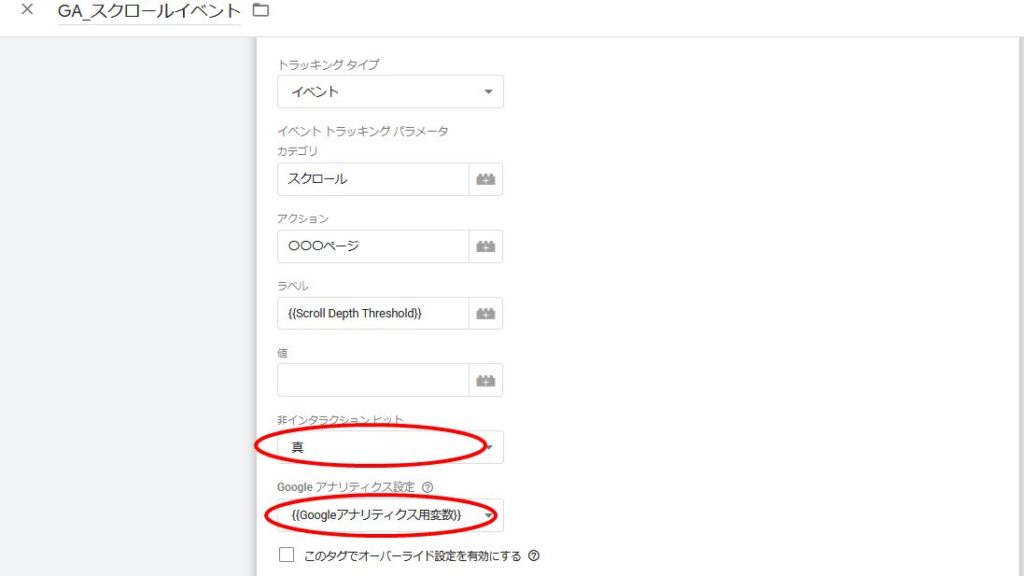
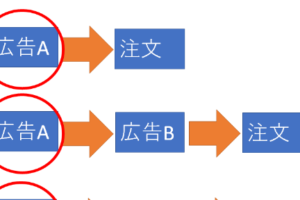
次の非インタラクションヒットについては、このイベントが発生した際に「直帰ではなくしてしまう」という項目です。通常、直帰というのは2ページ目にいかずに1ページ目で離脱してしまったときにカウントされる数字ですが、この非インタラクションヒットを非にしておくことで
「スクロールイベントが発生した時点で直帰にはカウントしない」ということになります。
今回は「スクロールイベント」が目的であり、直帰率に変更を加えるつもりはありませんので、非インタラクションヒットは「真」にします。
Googleアナリティクス設定(または、このタグでオーバーライド設定を有効にする)では、対象の(設定済の)Googleアナリティクスを設定します。

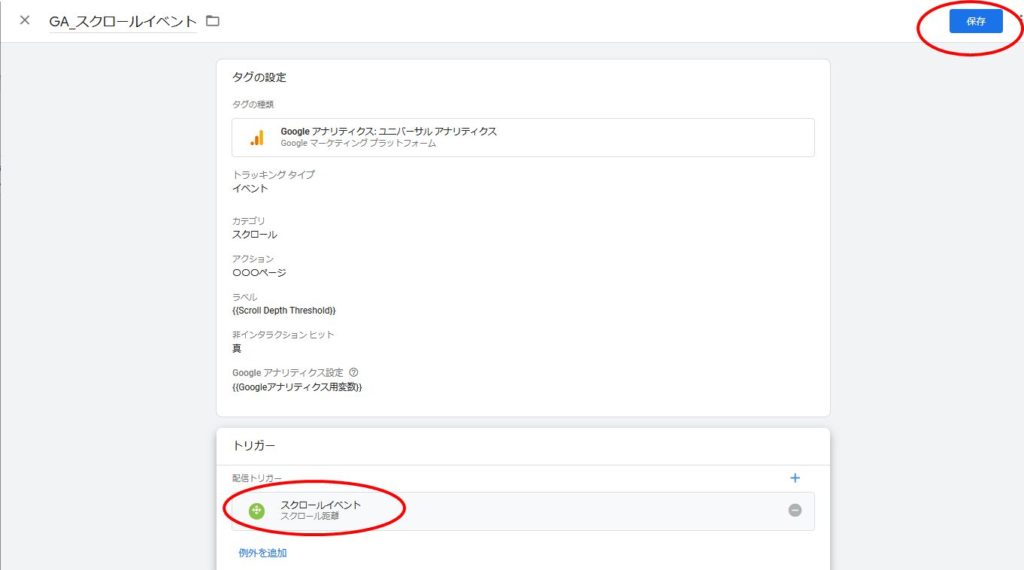
最後にトリガーですが、先ほど作成したトリガーを設定して保存します。

これであとは公開して終わりですが「設定合ってるかなー不安だなーというときに「プレビュー」を行うと、実際にスクロールイベントが発生しているところを確認できます。
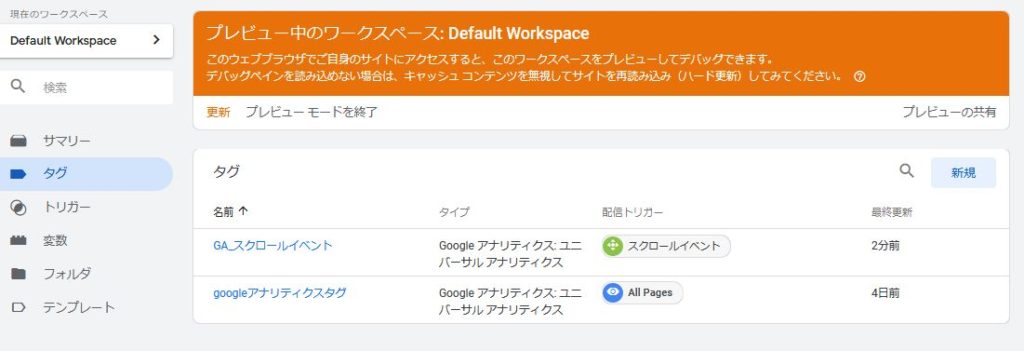
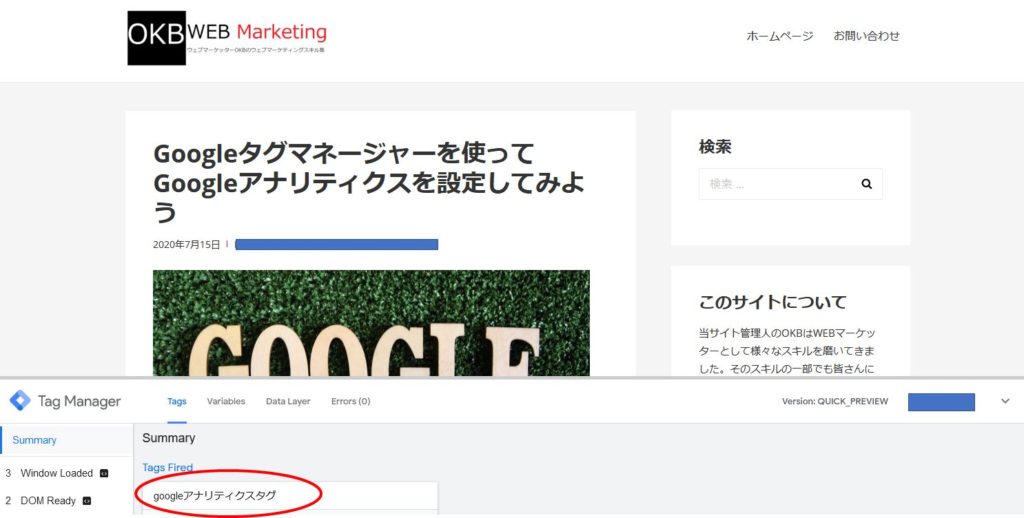
実際にプレビューやってみましょう。プレビューを押すと下記のようになります。

この状態で、スクロールを計測するページを見てみると下記のように、下部にタグマネージャーの画面が表示されます。ページを開いた時点で、読み込まれているタグが表示されています。

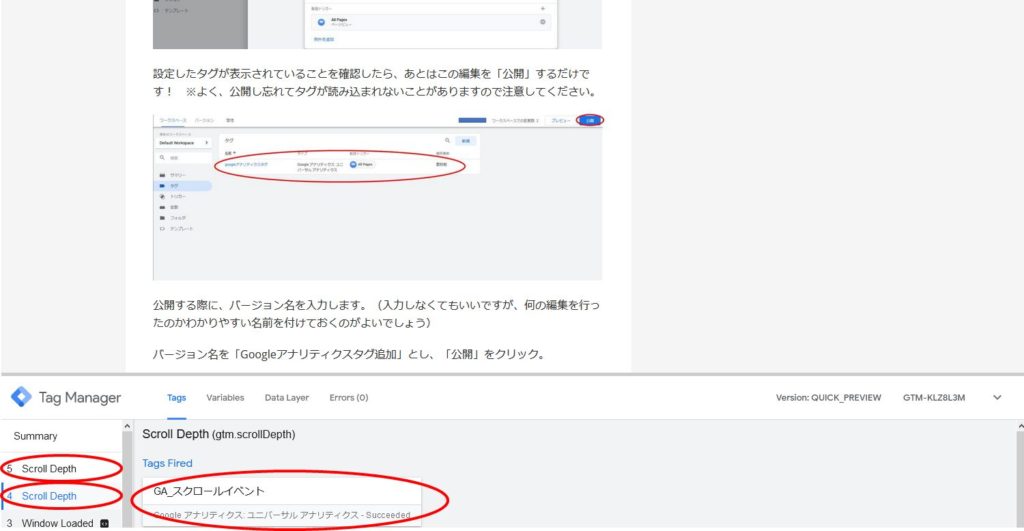
そのままスクロールを下まで行うと…Scroll Depthという表示され、先ほど登録したタグ「GA_スクロールイベント」が発生しているのが確認できました。

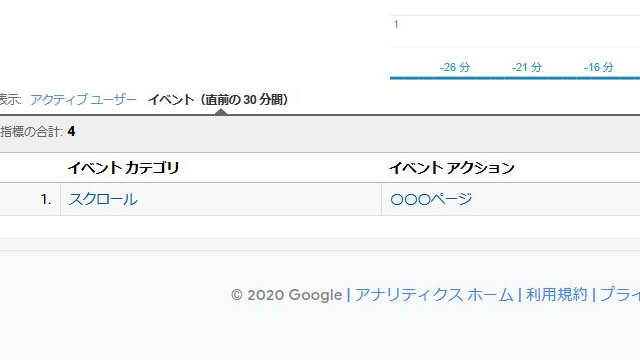
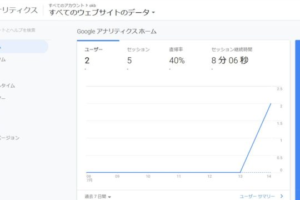
Googleアナリティクスのリアルタイムでも確認できましたよ。

これでタグの発火確認が出来ましたので、プレビューモードは終了し、公開しましょう。
これでGoogleアナリティクスにイベントの数値が反映されますので、あとはGoogleアナリティクス側で目標設定等行い、数字を確認してください。
以上、GTMによる読了率(スクロール率)の設定についてご紹介させていただきました。










コメントを残す