
こんにちは、サイト管理人OKBです。
前回のLINE BOT(API)では、スプレッドシートに友達の一覧を作っていく方法をご紹介させていただきました。
(リンク:LINE BOT×GASでスプレッドシートに友達一覧を作ろう)
今回はその友達一覧のユーザーに対して、アンケートのような選択肢のあるプッシュメッセージを送っていく方法をGoogle Apps script(GAS)を用いて行っていきたいと思います。
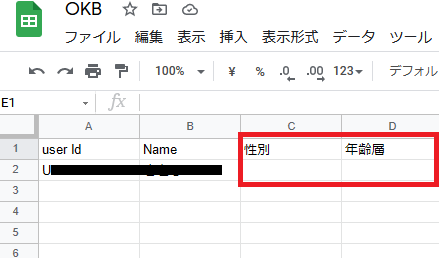
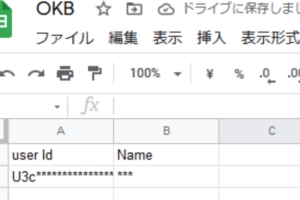
前回、ユーザーIDとユーザー名をスプレッドシートに記録しましたので、そこに性別と年齢層をアンケートにて追加するように設計したいと思います。

まずは今回のすべてのコードです。
//固定値
var channel_token = "****************************************"
var url = "https://api.line.me/v2/bot/message/reply"
var spreadsheet = SpreadsheetApp.openById("****************************************");
var sheet_userlist = spreadsheet.getSheetByName('userlist');
//LINEからのイベントがdoPostにとんでくる
function doPost(e) {
//とんできた情報を扱いやすいように変換している
var json = e.postData.contents;
var events = JSON.parse(json).events;
var dat = sheet_userlist.getDataRange().getValues(); //受け取ったシートのデータを二次元配列に取得
//とんできたイベントの種類を確認する
events.forEach(function(event) {
// ユーザーIDとユーザー名を取得
var userId = event.source.userId;
var json = UrlFetchApp.fetch("https://api.line.me/v2/bot/profile/" + userId, {"headers" : {"Authorization" : "Bearer " + channel_token}});
var displayName = JSON.parse(json).displayName;
//スプレッドシートに書き込む
for(var i=1;i<dat.length;i++){
if(dat[i][0] == userId){
break;
}
}
if(i==dat.length) {
sheet_userlist.appendRow([userId, displayName]);
}
//もしイベントの種類がトークによるテキストメッセージだったら
if(event.type == "message") {
if(event.message.type == "text"){
//自動返信メッセージの内容
var message = {
"replyToken" : event.replyToken,
"messages" : [{"type": "text","text" : "こちらはbotによる自動返信です。"}]
};
//メッセージに添えなければならない情報
var options = {
"method" : "post",
"headers" : {
"Content-Type" : "application/json",
"Authorization" : "Bearer " + channel_token
},
"payload" : JSON.stringify(message)
};
//自動返信メッセージを送信する
UrlFetchApp.fetch(url, options);
}
}
else if(event.type == "postback") {
var w_data = event.postback.data.split("&")[0].replace("data=","");//質問の内容を一時格納
var w_item = event.postback.data.split("&")[1].replace("item=","");//回答を一時格納
// 性別の回答がきたら
if(w_data == "survey1") {
sheet_userlist.getRange(i+1, 3).setValue(w_item);//スプレッドシートに性別の回答を入力
survey_age(event);//年齢の質問をリプライメッセージ送信
}
else if(w_data == "survey2") {
sheet_userlist.getRange(i+1, 4).setValue(w_item);//スプレッドシートに年代の回答を入力
survey_end(event);//アンケートありがとうのリプライメッセージ送信
}
}
})
}function survey_demogra() {
var sheet = SpreadsheetApp.openById("****************************************");
var ss = sheet.getSheetByName('userlist');
var dat = ss.getDataRange().getValues(); //受け取ったシートのデータを二次元配列に取得
for(var i=1;i<dat.length;i++){
push_survey(dat[i][0])
}
}
function push_survey(userId){
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer ' + channel_token,
};
var postData = {
"to" : userId,
//★★★messages配信内容★★★
'messages' : [
{"type": "text","text" : "こんにちは。サービス品質向上のため、あなたの性別と年齢をお聞かせください。\nまずは性別を選択してください。",
"quickReply": {
"items": [
{
"type": "action",
"action": {
"type": "postback",
"label": "男性",
"data":"data=survey1&item=男性",
"displayText": "男性"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "女性",
"data":"data=survey1&item=女性",
"displayText": "女性"
}
}
]
}}
]
//★★★messages配信内容 end★★★
}
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}
function survey_age(event){
var message = {
"replyToken" : event.replyToken,
//★★★messages配信内容★★★
'messages' : [
{"type": "text","text" : "年齢層を選択してください。",
"quickReply": {
"items": [
{
"type": "action",
"action": {
"type": "postback",
"label": "20歳未満",
"data":"data=survey2&item=20歳未満",
"displayText": "20歳未満"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "20代",
"data":"data=survey2&item=20代",
"displayText": "20代"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "30代",
"data":"data=survey2&item=30代",
"displayText": "30代"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "40代",
"data":"data=survey2&item=40代",
"displayText": "40代"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "50代",
"data":"data=survey2&item=50代",
"displayText": "50代"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "60歳以上",
"data":"data=survey2&item=60歳以上",
"displayText": "60歳以上"
}
}
]
}}
]
//★★★messages配信内容 end★★★
};
//メッセージに添えなければならない情報
var options = {
"method" : "post",
"headers" : {
"Content-Type" : "application/json",
"Authorization" : "Bearer " + channel_token
},
"payload" : JSON.stringify(message)
};
//自動返信メッセージを送信する
UrlFetchApp.fetch(url, options);
}
function survey_end(event){
var message = {
"replyToken" : event.replyToken,
//★★★messages配信内容★★★
'messages' : [
{"type": "text","text" : "アンケートのご協力ありがとうございました。"}
]
//★★★messages配信内容 end★★★
};
//メッセージに添えなければならない情報
var options = {
"method" : "post",
"headers" : {
"Content-Type" : "application/json",
"Authorization" : "Bearer " + channel_token
},
"payload" : JSON.stringify(message)
};
//自動返信メッセージを送信する
UrlFetchApp.fetch(url, options);
}まず、functionが5つあります。
- doPost ⇒ ユーザーが反応した際に動く
- survey_demogra ⇒ アンケートプッシュ配信をする際のfunction
- push_survey ⇒ アンケートプッシュ配信時に発生するfunction
- survey_age ⇒ 2問目のリプライ返信をする際のfunction
- survey_end ⇒ アンケートありがとうのリプライ返信をする際のfunction
doPostには、アンケートを答えていただいた際にpostback(ポストバック)のレスポンスが返ってきた際の処理が入力されています。下記のコードですね。
else if(event.type == "postback") {
var w_data = event.postback.data.split("&")[0].replace("data=","");//質問の内容を一時格納
var w_item = event.postback.data.split("&")[1].replace("item=","");//回答を一時格納
// 性別の回答がきたら
if(w_data == "survey1") {
sheet_userlist.getRange(i+1, 3).setValue(w_item);//スプレッドシートに性別の回答を入力
survey_age(event);//年齢の質問をリプライメッセージ送信
}
else if(w_data == "survey2") {
sheet_userlist.getRange(i+1, 4).setValue(w_item);//スプレッドシートに年代の回答を入力
survey_end(event);//アンケートありがとうのリプライメッセージ送信
}
}まず、event.typeがpostbackかどうか確認しています。
そして、postbackで送られてきた内容が質問1(survey1)の回答であった場合、スプレッドシートに性別を入力しつつ、質問2のリプライメッセージへ
質問2(survey2)の回答であった場合、スプレッドシートに年代を入力しつつ、アンケートありがとうのリプライメッセージへと分岐するようになっています。
続いて、初めのアンケートプッシュ配信になる
function survey_demogra と function push_survey
です。
function survey_demogra については、スプレッドシートから1友達ずつuserIdを取得し、function push_surveyを呼び出しています。
function push_surveyでは、userIdを使い、実際のプッシュメッセージ内容を記述し、ユーザーにプッシュを送信しています。
ここでプッシュメッセージに使用されているメッセージの種類が「クイックリプライ」と呼ばれるもので、シンプルにテキストのボタンを表示でき、複数のボタンからユーザーに選択してもらう形式となります。最大で13個の選択肢まで作れますので、アンケートや診断系のbotを作る際にはシンプルで簡単だと思います。
また、今回ボタンをタップした際にはpostback(ポストバック)と呼ばれるactionにしました。postbackにすれば、ユーザーのタップした内容が「年齢性別アンケート」のボタンをタップしたものだとわかるので便利です。
//★★★messages配信内容★★★
'messages' : [
{"type": "text","text" : "こんにちは。サービス品質向上のため、あなたの性別と年齢をお聞かせください。\nまずは性別を選択してください。",
"quickReply": {
"items": [
{
"type": "action",
"action": {
"type": "postback",
"label": "男性",
"data":"data=survey1&item=男性",
"displayText": "男性"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "女性",
"data":"data=survey1&item=女性",
"displayText": "女性"
}
}
]
}}
]
//★★★messages配信内容 end★★★function survey_age(年代の質問)については1問目と同じ形式のクイックリプライとポストバックなので割愛します。
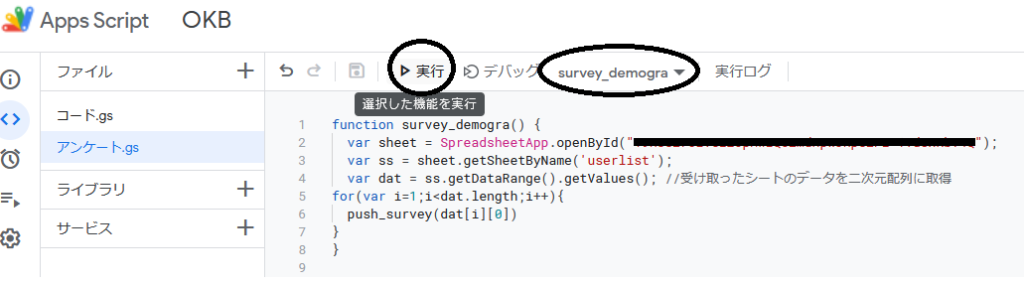
さて、実際にアンケートを実行する方法ですが、下記図のように関数をsurvey_demograにし実行ボタンを押すと、survey_demograの処理が開始されます。

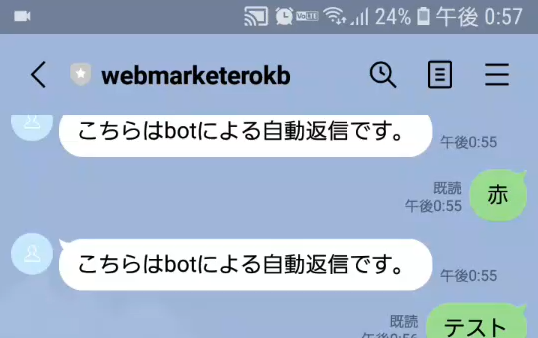
実際の挙動は下記の感じです!
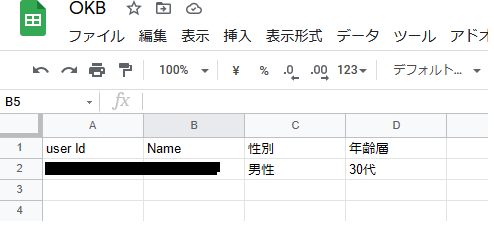
スプレッドシートにも入力されました。

以上、LINE BOT(API)で選択肢つきのプッシュ配信についてご紹介させていただきました。






コメントを残す