こんにちは。サイト管理人OKBです。
さて、今回の内容は「LINE MESSAGING API でリッチメッセージの送信はできるのか!?」です。
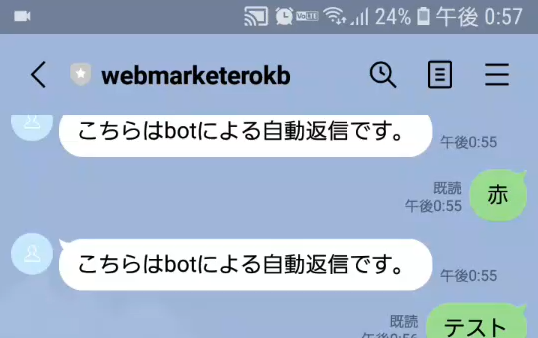
動画を見ていただけます通り、APIからのプッシュ配信によって、画像のタップ位置によってテキストの内容を変えて反応したり、違うリンクURLをつけることだって可能です。
ただこれが出来るまで少々苦戦しまして、苦戦した理由とともに実装内容をご紹介致します。
※GAS(Google Apps Script)を使用しています。
画像メッセージはどうか…
参考:https://developers.line.biz/ja/reference/messaging-api/#image-message
画像メッセージは「画像を大きく表示する」ことができるメッセージ方法となり、画像をタップした際にテキストを返したりリンクを指定することができません!
なのでリッチメッセージにはならないですね。
画像カルーセルテンプレートはどうか…
参考:https://developers.line.biz/ja/reference/messaging-api/#image-carousel
こちら仕様を確認したところ
- 画像は1枚でもよい
- テキストやリンクをしていすることが可能
- 正方形のみ
- タップ位置によってアクションを変えることはできない
となっています。リッチメッセージの一部機能は使えるといったところでしょうか。
複雑なリッチメッセージでなければこれで十分だと思いますがもう少し柔軟性も欲しいですね。
こちらGASでコーディングした内容と、動画になります。
// LINE Developersに書いてあるChannel Access Token
var access_token = "**************************************"
function push_image_carousel() {
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer ' + access_token,
};
var postData = {
"to" : "U*******************************", //ユーザーID
//★★★messages配信内容★★★
'messages' : [
{
"type": "template",
"altText": "test image carousel",
"template": {
"type": "image_carousel",
"columns": [
{
"imageUrl": "https://webmarketerokb.com/wp-content/uploads/2021/05/push_banner-e1621052602641.png",
"action": {
"type": "message",
"text": "test"
}
}
]
}
}
]
//★★★messages配信内容 end★★★
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}※赤の米印は編集が必要です。
さらに柔軟なリッチメッセージを送信するならflex message(フレックスメッセージ)
参考:https://developers.line.biz/ja/reference/messaging-api/#flex-message
はい、もっとも柔軟なメッセージを行うにはずばりflex messageなのですが、これがなかなか理解の難しい内容でして、私も難儀しております。
flex messageって何なの?というと、まぁ大体の種類のリッチメッセージは送れちゃいますよって感じです。
画像メッセージ、画像&テキストメッセージ、カルーセル…
さらには画像のタップした位置によってアクションを変えることも可能でした!
ただこのコーディングがなかなか難しかったのですが…今回テスト的にコーディングができましたので共有致します!
実際のプッシュ内容は冒頭の動画にありました画像のタップした位置によってテキストを返すものです。
// LINE Developersに書いてあるChannel Access Token
var access_token = "***********************************"
function push_richmessage() {
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer ' + access_token,
};
var postData = {
"to" : "U**************************", //ユーザーID
//★★★messages配信内容★★★
'messages' : [
{
"type": "flex",
"altText": "test",
"contents": {
"type": "bubble",
"size":"giga",
"hero": {
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "image",
"url": "https://webmarketerokb.com/wp-content/uploads/2021/05/黒.png",
"size": "full",
"aspectRatio": "520:360",
"aspectMode": "cover",
"action": {
"type": "message",
"text": "黒"
}
},
{
"type": "image",
"url": "https://webmarketerokb.com/wp-content/uploads/2021/05/黄.png",
"size": "full",
"aspectRatio": "520:360",
"aspectMode": "cover",
"action": {
"type": "message",
"text": "黄"
}
}
]
},
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "image",
"url": "https://webmarketerokb.com/wp-content/uploads/2021/05/青.png",
"size": "full",
"aspectRatio": "520:360",
"aspectMode": "cover",
"action": {
"type": "message",
"text": "青"
}
},
{
"type": "image",
"url": "https://webmarketerokb.com/wp-content/uploads/2021/05/赤.png",
"size": "full",
"aspectRatio": "520:360",
"aspectMode": "cover",
"action": {
"type": "message",
"text": "赤"
}
}
]
}
]
}
}
}
]
//★★★messages配信内容 end★★★
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}ざっくりと説明してしまうと
① メッセージタイプはflexです
② バブルタイプorカルーセルタイプがあるので、バブルタイプ選びました。
③ 横に進むボックスを作りました
④ ③の中に、縦に進むボックス1つ目を作りました
⑤ ④の中に上を黒、下を黄の画像をいれました。
⑥ ③の中に、縦に進むボックス2つ目を作りました
⑦ ⑥の中に上を青、下を赤の画像をいれました。
こんな流れのコーディングになっています。ちょっと複雑ですね…
これでLINE APIからリッチメッセージ風の配信が可能になりました!
頑張れば、管理画面のリッチメッセージよりすごいものが出来そうですね。






コメントを残す